| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 딥러닝
- 오라클
- 노드
- Programming
- nodejs
- SAP ABAP
- SAP ERP
- JavaScript
- SAP
- node.js
- sap mm
- db
- Java
- 오라클 디비
- 머신러닝
- Python
- ABAP
- 자바스크립트
- Mac
- Oracle DB
- IT
- 도커
- 비지니스영어
- docker
- 유럽여행
- 자바
- oracle
- Spring Framework
- 영어
- 파이썬
- Today
- Total
JIHYUN JEONG
[Spotify Data Analysis/스포티파이 데이터 분석] Facebook(페이스북)메신저와 AWS Lambda, AWS Gateway API 연동, 파이썬 (13) 본문
[Spotify Data Analysis/스포티파이 데이터 분석] Facebook(페이스북)메신저와 AWS Lambda, AWS Gateway API 연동, 파이썬 (13)
StopHyun 2020. 3. 24. 09:01Facebook 메신저와 AWS Gateway API, AWS Lambda 함수를 이용해 Webhook을 연결 해 보겠습니다.
우선 Facebook for Developers 사이트로 갑니다.
https://developers.facebook.com/
Facebook for Developers
Facebook for Developers와 사용자를 연결할 수 있는 코드 인공 지능, 비즈니스 도구, 게임, 오픈 소스, 게시, 소셜 하드웨어, 소셜 통합, 가상 현실 등 다양한 주제를 둘러보세요. Facebook의 글로벌 개발자 교육 및 연결 프로그램에 대해 알아보세요.
developers.facebook.com
앱 만들기 클릭

설정으로 이동 합니다.

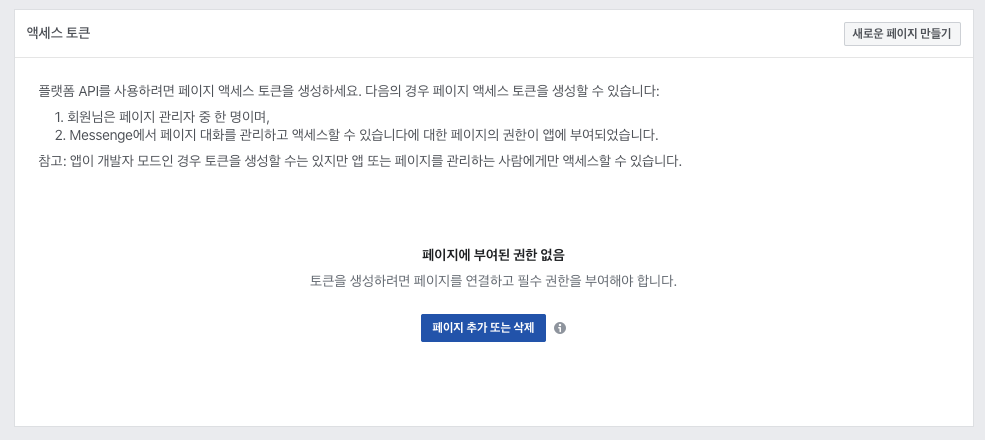
액세스 토큰 > 새로운 페이지 만들기 클릭

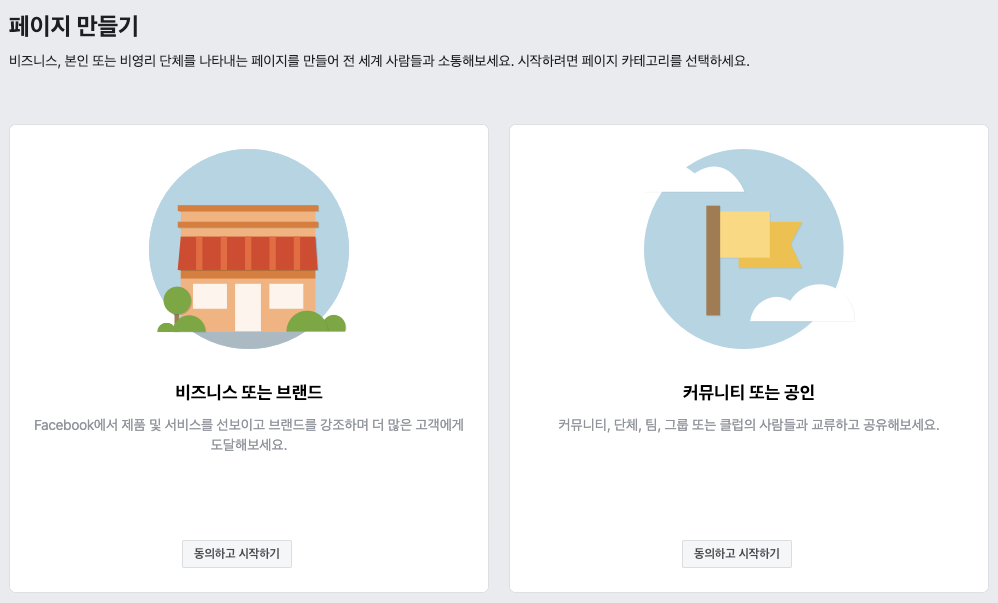
페이지 만들기 > 비즈니스 또는 브랜드 선택

원하는 이름 및 아래 필요한 항목을 채워 넣고 동의하고 계속

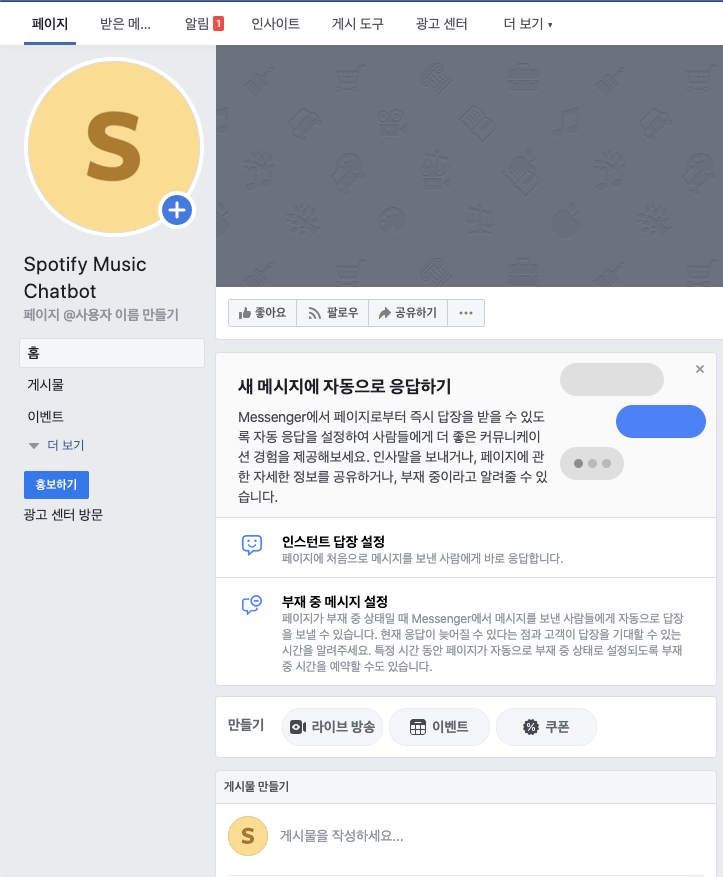
아래와 같이 페이지가 하나 만들어 졌습니다.

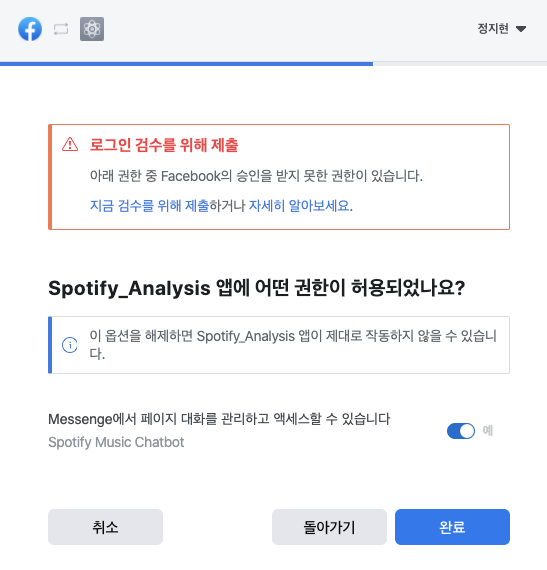
액세스 토큰 > 페이지 추가 또는 삭제 선택

계속을 눌러줍니다.

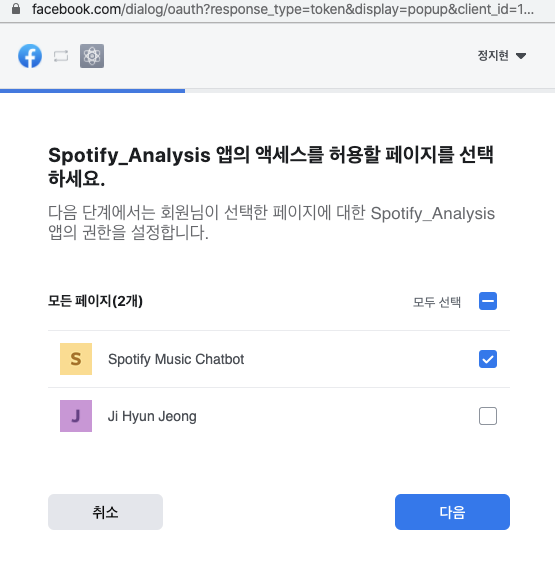
방금 생성한 앱을 선택 > 다음

완료 선택

페이지가 생성됨

이제 AWS Lambda fuction 만들어 보겠습니다. 아래의 항목으로 함수 생성 합니다.

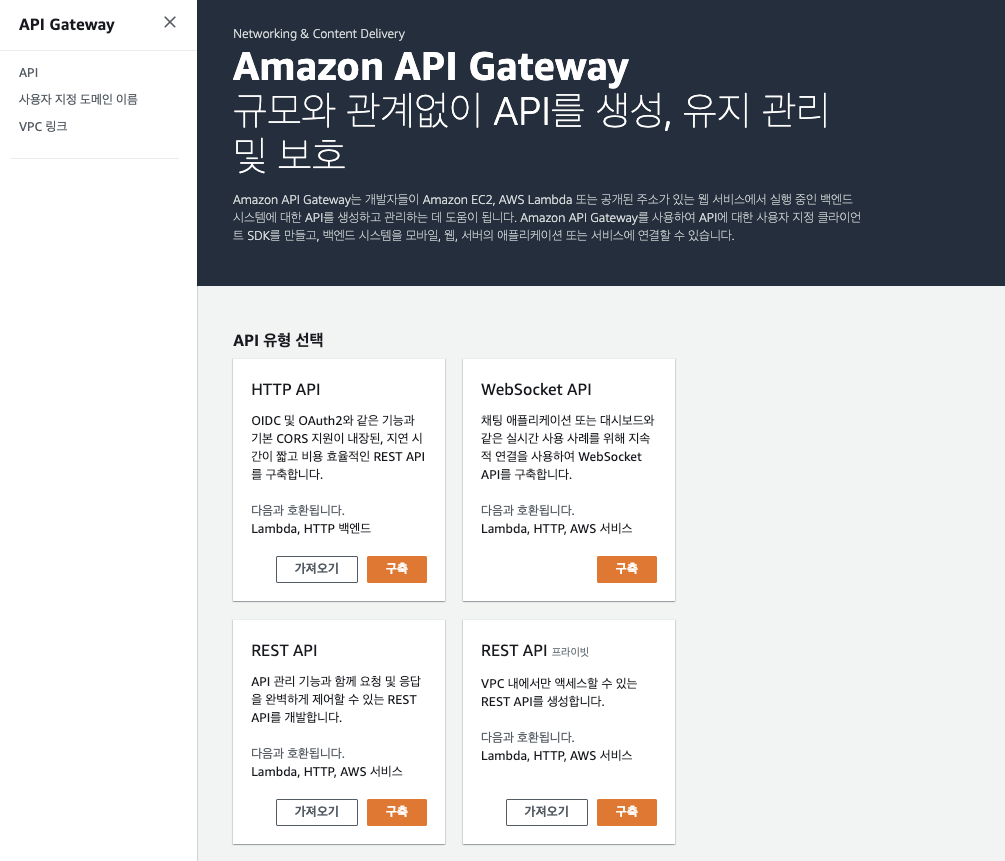
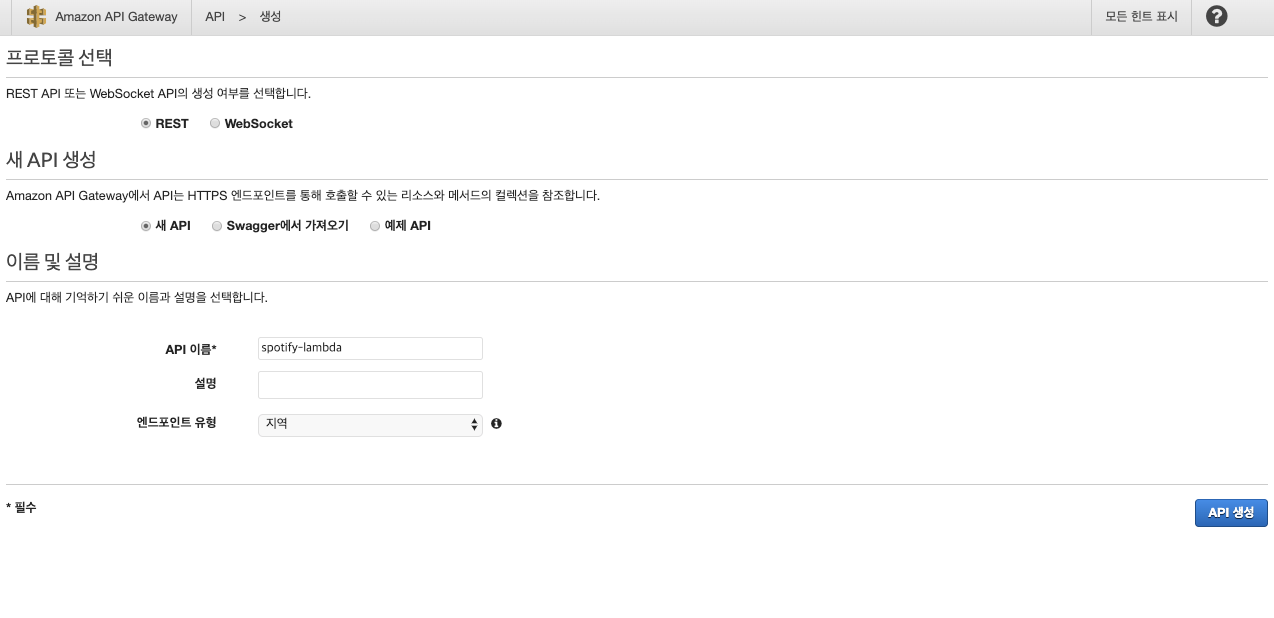
이제 Amazon API Gateway를 하나 생성 합니다. REST API 구축 선택. (프라이빗이 아닌 걸 선택 합니다.)

아래의 설정 값으로 하고 API 생성

작업 > 메서드 생성 > GET, POST 에 대한 내용을 생성 합니다. (GET, POST 등은 REST API에 대한 내용으로 REST API 라고 구글에 검색 해보시면 상세한 내용을 살펴볼 수 있습니다.)

기존에 만든 Lambda 함수를 입력 하고 저장 합니다.

통합 요청 클릭

매핑 템플릿 > 매핑 템플릿 추가

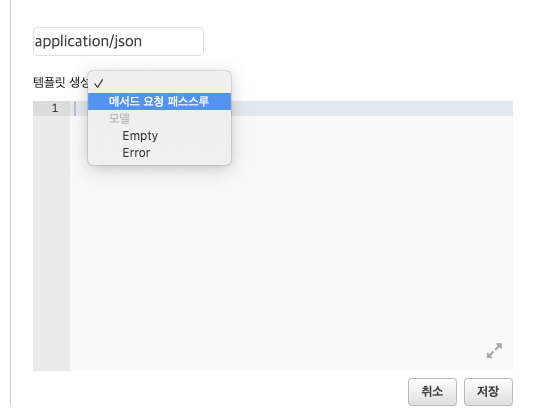
application/json 입력

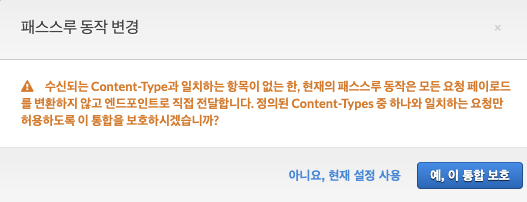
아니요, 현재 설정 사용

템플릿 생성 > 메서드 요청 패스스루 지정

저장 합니다.

POST도 아래와 같이 작성합니다.

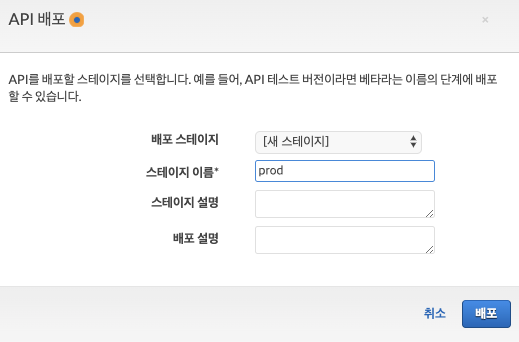
자 이제 작업 > API 작업 > API 배포를 합니다.

배포 스테이지 > 새 스테이지 선택

스테이지 이름을 임의로 작성 후 > 배포

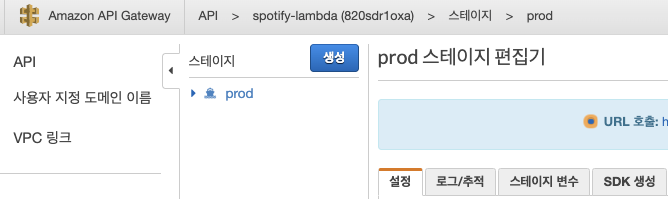
배포가 정상적으로 되면 Amazon API Gateway 가 아래와 스테이지가 생성 되고 URL 호출 페이지가 생깁니다.
URL 호출 주소를 복사 합니다.

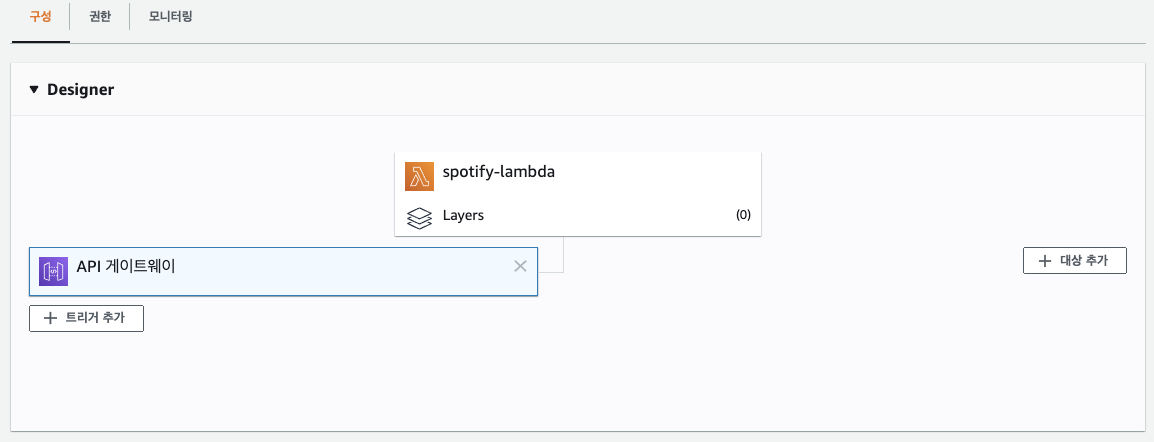
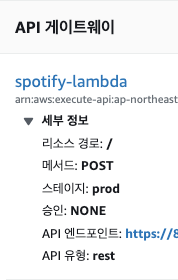
다시 Lambda로 오면 API 게이트웨이가 추가 되서 연결되어 있는 것을 확인 할 수 있다.

Facebook 토큰을 생성 합니다.

Webhook 관련 문서
https://developers.facebook.com/docs/messenger-platform/webhook
Webhooks - Messenger 플랫폼 - 문서 - Facebook for Developers
developers.facebook.com
생성한 토큰을 AWS Lambda 환경 변수에 넣어줍니다.
Webhook 관련 다큐먼트를 보면 Webhook 인증 방식은 아래와 같은 걸 확인 할 수 있습니다.
https://developers.facebook.com/docs/messenger-platform/getting-started/webhook-setup
Webhook 설정 - Messenger 플랫폼 - 문서 - Facebook for Developers
developers.facebook.com

아래와 같이 코드를 람다 함수에 작성하고 저장 합니다.
import json
import os
import logging
PAGE_TOKEN = os.environ['PAGE_TOKEN']
VERIFY_TOKEN = "veryfy_7942"
def lambda_handler(event, context):
# event['params'] only exists for HTTPS GET
if 'params' in event.keys():
if event['params']['querystring']['hub.veryfy_token'] == VERIFY_TOKEN:
return int(event['params']['querystring']['hub.challenge'])
else:
logging.error("wrong validation token")
raise SystemExit
else:
return None
그리고 API 게이트 웨이 엔드포인트를 복사 합니다.

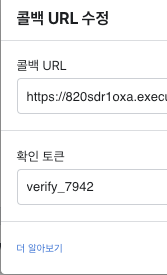
페이스북으로 가서 > Webhooks > 콜백 URL 추가 클릭 > 위에서 복사한 API 게이트웨이 엔드포인트를 콜백 URL 입력 > 확인 토큰에 람다 함수에서 작성한 veryfy_token 값 입력


아래와 같이 Webhooks 정상적으로 연결된 것을 확인 했습니다.

파이썬을 사용해 Facebook(페이스북)메신저와 AWS Lambda, AWS Gateway API 연동을 설정해보았습니다.




