| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Spring Framework
- 자바
- Java
- 머신러닝
- nodejs
- SAP ABAP
- Python
- 노드
- Oracle DB
- Mac
- 유럽여행
- 딥러닝
- ABAP
- Programming
- db
- JavaScript
- SAP
- IT
- SAP ERP
- 영어
- sap mm
- 비지니스영어
- 자바스크립트
- 오라클 디비
- 파이썬
- 오라클
- oracle
- docker
- node.js
- 도커
Archives
- Today
- Total
JIHYUN JEONG
[CSS] Google Fonts/구글 폰트 적용 본문

[CSS] Google Fonts/구글 폰트 적용
1.Google Font 로 이동
https://fonts.google.com/
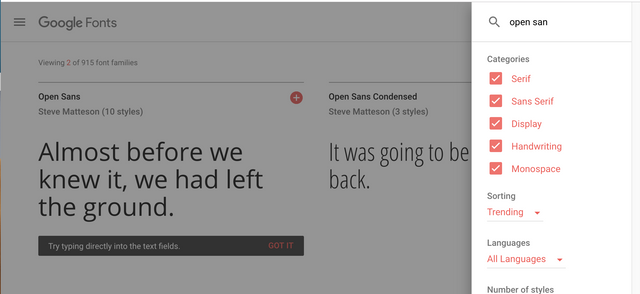
2.원하는 폰트를 검색(여기서는 open san)

3.Open Sans > 아래 + 버튼 클릭

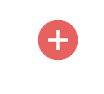
4.Family Selected 클릭 > CUSTOMIZE 클릭하여 필요한 부분을 수정한다.

5.EMBED > @IMPORT 클릭 > 해당 소스를 복사한 다음 style.css에 입력한다.
<style>
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
</style>
6.또한 아래 Specify in CSS를 복사하여 globals.css에 아래와 같이 입력해준다.
font-family: 'Open Sans', sans-serif;
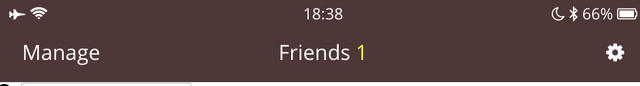
7.그러면 정상적으로 아래와 같이 적용된 것을 확인 할 수 있다.
-
적용전

-
적용후

CSS파일은 아래와 같다.

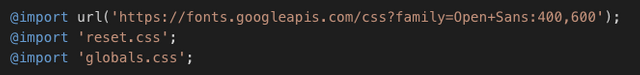
style.css

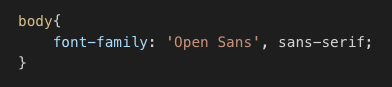
globals.css

'Information Technology > Web' 카테고리의 다른 글
| Mac(맥) / Selenium(셀레늄)네이버 로그인 캡챠(CAPTCHA)문제 해결 (0) | 2019.10.25 |
|---|---|
| [요약] HTTP 완벽가이드 웹은 어떻게 동작하는가, 1장 HTTP (0) | 2018.12.05 |
| MIME type/MIME type 목록(list) (0) | 2017.09.07 |
| HTTP 상태코드/HTTP 에러코드(Error code) (0) | 2017.09.06 |
| 웹 어플리케이션 (WAS) (0) | 2012.07.22 |
Comments




