Information Technology/Web
[CSS] Google Fonts/구글 폰트 적용
StopHyun
2018. 12. 16. 17:31
[CSS] Google Fonts/구글 폰트 적용
1.Google Font 로 이동
https://fonts.google.com/
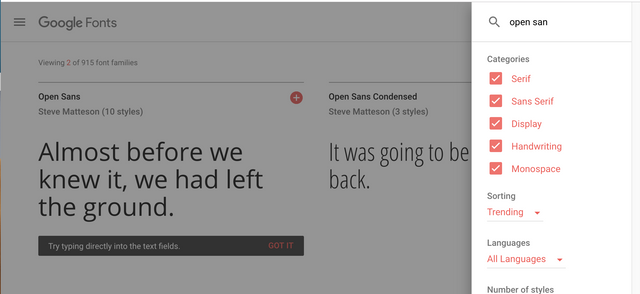
2.원하는 폰트를 검색(여기서는 open san)

3.Open Sans > 아래 + 버튼 클릭

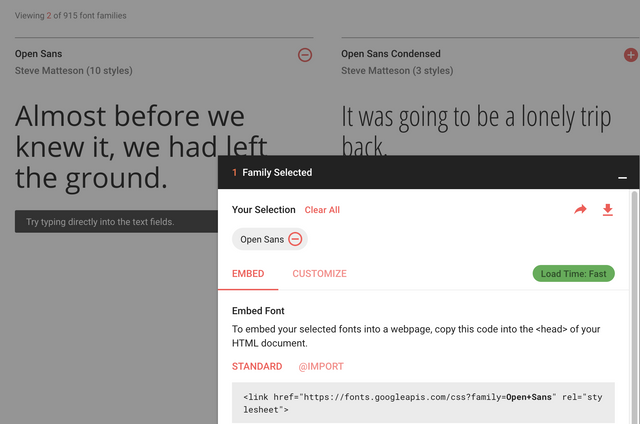
4.Family Selected 클릭 > CUSTOMIZE 클릭하여 필요한 부분을 수정한다.

5.EMBED > @IMPORT 클릭 > 해당 소스를 복사한 다음 style.css에 입력한다.
<style>
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
</style>
6.또한 아래 Specify in CSS를 복사하여 globals.css에 아래와 같이 입력해준다.
font-family: 'Open Sans', sans-serif;
7.그러면 정상적으로 아래와 같이 적용된 것을 확인 할 수 있다.
-
적용전

-
적용후

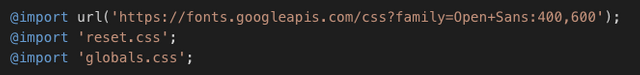
CSS파일은 아래와 같다.

style.css

globals.css